How to use Custom Component in Jaspersoft Studio:
This Blog will teach you how to use Custom component in Jaspersoft studio.
A Custom component allows the BI Developer to enhance the functionality of Jasperreports engine by adding some custom visualized components.
Make data easy with Helical Insight.
Helical Insight is the world’s best open source business intelligence tool.
By using Custom Component , we can able to develop anything like tables , charts , etc …
Steps to create Custom Component :
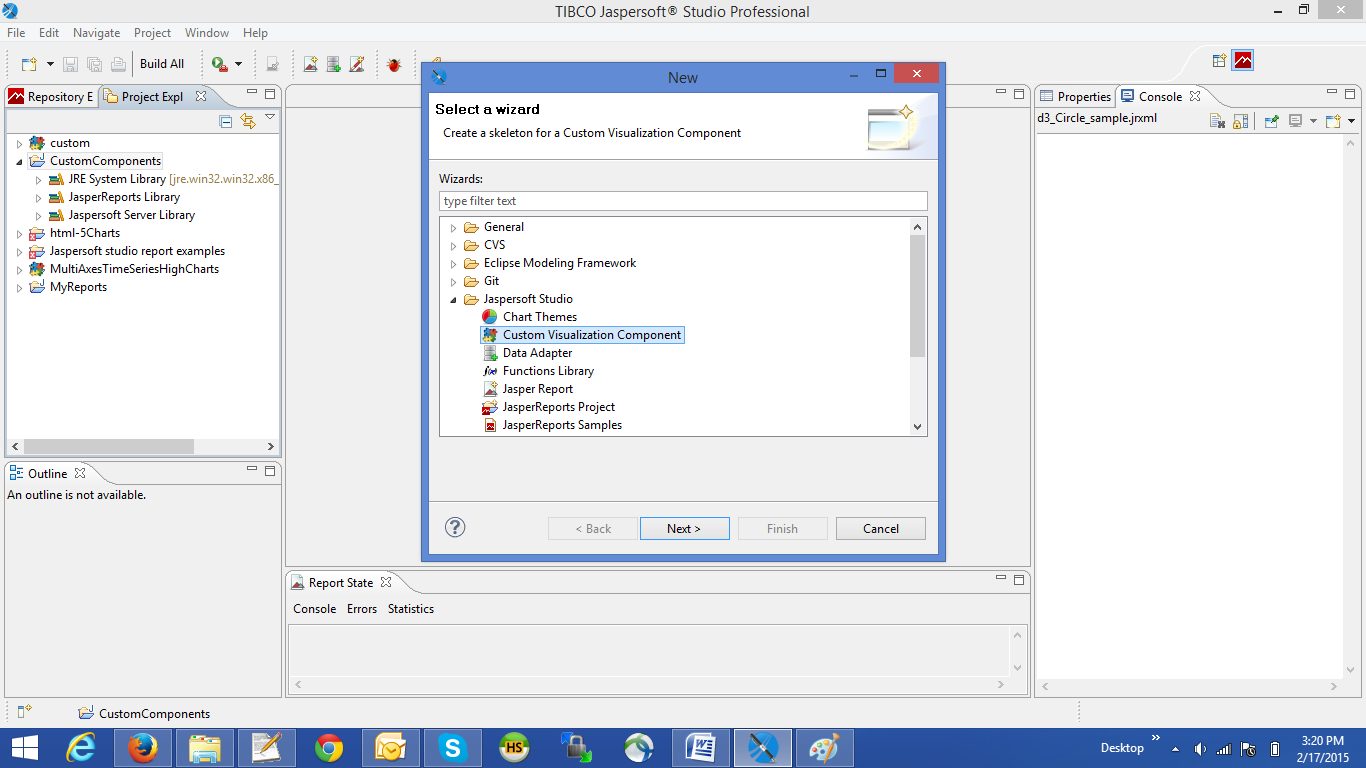
# 1. Go to File -> New -> Others
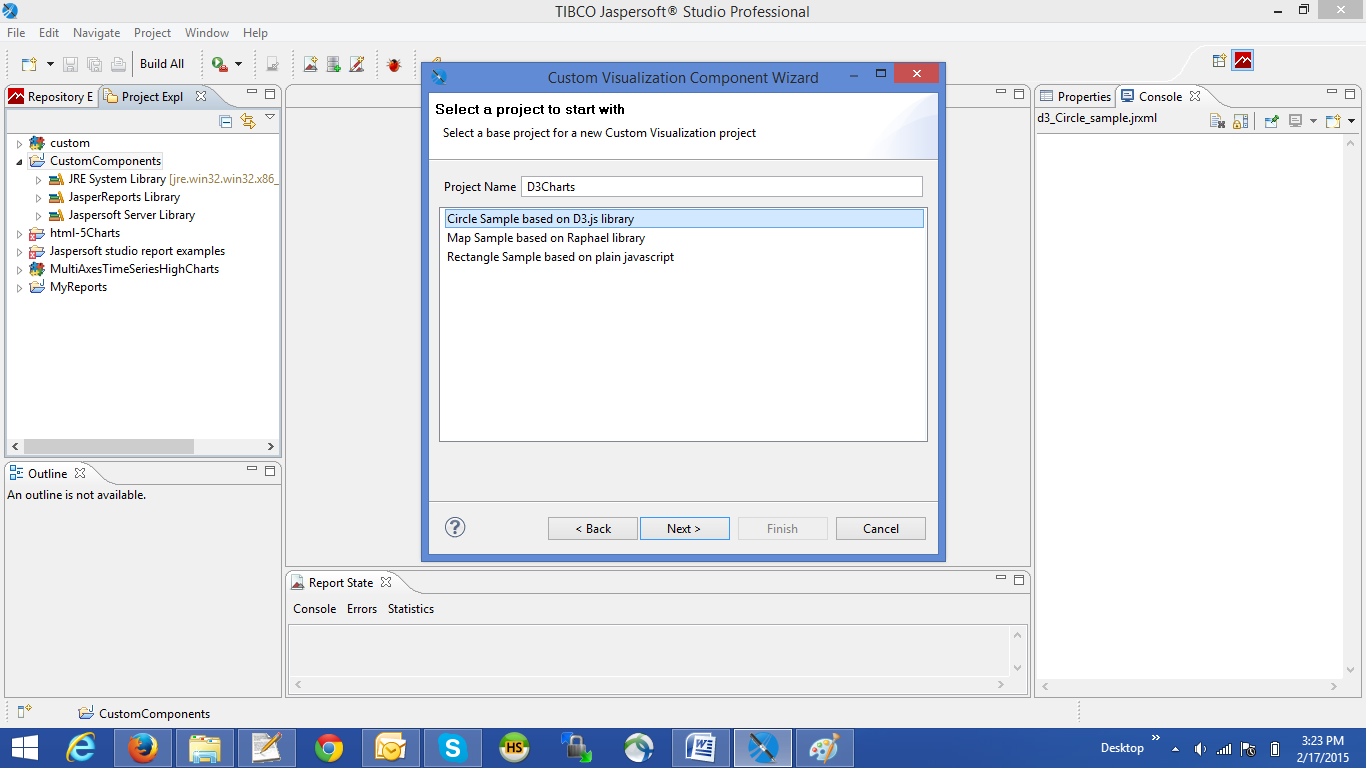
# 3. There you will get 3 samples , you can select any one of them and give your Project Name.
Then Click on Next.
 # 4. You can see in the left side , one folder is created named same as the above metioned name.
# 4. You can see in the left side , one folder is created named same as the above metioned name.
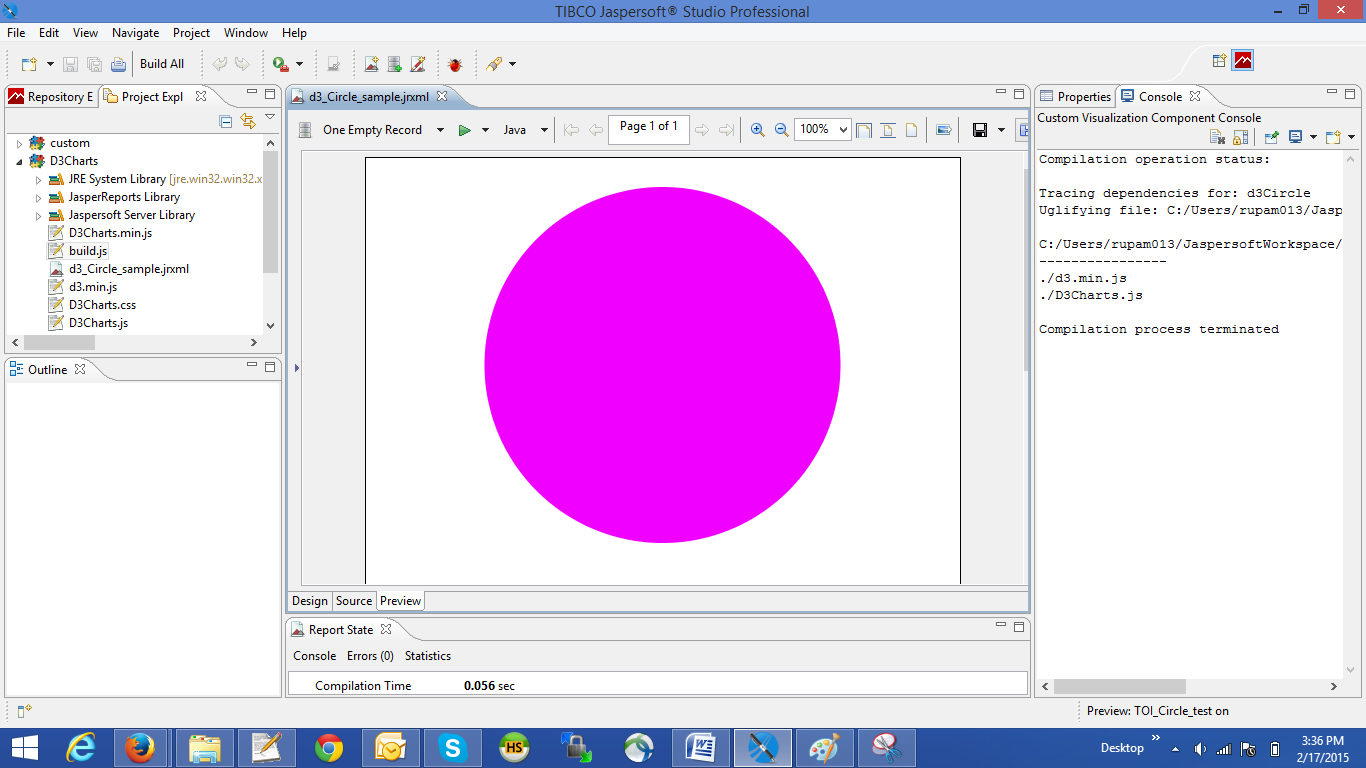
# 5. Right click on build.js -> Buid Component
# 6.After thet In the same folder double click “d3_Circle_sample.jrxml” , Preview it
Make data easy with Helical Insight.
Helical Insight is the world’s best open source business intelligence tool.
You will get the Output as :
Thanks ,
Rupam Bhardwaj

Best Open Source Business Intelligence Software Helical Insight is Here




Hi Sir,
First of all, I would like to thank you for the easy to use guide here on Custom Visualization.
Secondly, I would like to know if it is possible to use various other Custom Visualization other than the three mentioned in the Custom Visualization Wizard, for example, I would like to use a scrollbar in my highly populated bar chart, is it possible to place a a Custom visualization component over a bar chart (keeping the bar chart of a greater width) in order to avail the scrollbar?
Also, I have noticed that Highstockjs and amchartjs (two complete different js) support the scrollbar function in a bar chart.
I hope I am clear with the question. Please guide me if i am wrong.
Thank you,
KKriplani