Visualize.js – Hyperlinks
In the post, we will discuss how we can handle hyperlink execution in jaspersoft reports that are embedded using visualize.js.
Make data easy with Helical Insight.
Helical Insight is the world’s best open source business intelligence tool.
If you have not worked on rendering reports through visualize js , this post may not be the best place to start. You may check this one out.
As we all know, jasper hyperlink’s are of various types – report execution, reference, local / remote anchor or pages. We will look into what information do we get about the hyperlinks in the embedded reports when we click on them and how we can utilize this information to take appropriate action on the event.
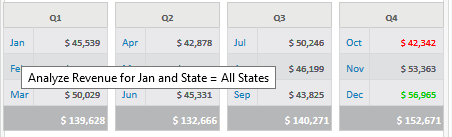
As an example, we will take one of the sample report from the jasper samples that come with the installation – SalesByMonthReport. I have made a small change to this report and added a hyperlink in the page footer of the type “reference” which opens “http://helicaltech.com/” webpage.
Below is the HTML and the Java Script Code for embedding the report using Visualize JS with hyperlink handling –
—- HTML —–
<!----- JQuery,underscore js is required for this code, has been included from external resources in jsfiddle--->
<script type='text/javascript' src="http://192.168.2.141:8082/jasperserver-pro/client/visualize.js"></script>
<div id="container"> Main report Appears here</div>
<div id="container2">Drilldown Appears here</div>
I have created 2 place holder divisions, “container” to render the “SalesByMonthReport” report. This report has a drilldown report which opens when we click on any of the months in the table. When user clicks on any of these hyperlinks, we will display the drilldown report in “container2”
— Java Script —
var reportUri = "/public/Samples/Reports/SalesByMonthReport"
visualize({
auth: {
name: "superuser",
password: "superuser"
}
}, function (v) {
var report = v.report({
resource: reportUri,
container: "#container",
params:{"startMonth": ['1'],"endMonth": ['12']}, //defaults
linkOptions: {
beforeRender: function (linkToElemPairs) {
linkToElemPairs.forEach(showCursor);
},
events: {
"click": function(ev, link){
console.log(link);
if(link.type == 'ReportExecution'){
v("#container2").report({
resource: link.parameters._report,
params: {
monthNumber: [link.parameters.monthNumber]
},
});
}
else if(link.type == 'Reference'){
window.open(link.href);
}
}
}
},
success:function () {
alert('Report rendered successfully');
},
error: function (err) {
alert(err.message);
}
});
function showCursor(pair){
var elink = pair.element;
elink.style.cursor = "pointer";
}
});
Let’s concentrate on the “linkOptions” portion of the call to the Report API. It allows you to control the behaviour of the Hyperlinks.
beforeRender: function (linkToElemPairs) {
linkToElemPairs.forEach(showCursor);
}
In “beforeRender”, we are just trying to change the cursor type when mouse moves over the element which has the hyperlink. I am not going into details of this code. However, we can see that there is a way to add any logic that might be required before the links are rendered.
Make data easy with Helical Insight.
Helical Insight is the world’s best open source business intelligence tool.
events: {
"click": function(ev, link){
console.log(link);
if(link.type == 'ReportExecution'){
v("#container2").report({
resource: link.parameters._report,
params: {
monthNumber: [link.parameters.monthNumber]
},
});
}
else if(link.type == 'Reference'){
window.open(link.href);
}
}
}
In “events”, we can define the behaviour in case of various events, mainly the click event. Inside the click event callback function, we get access to the definition of the hyperlink on which click has happened. You basically get access to all the hyperlink properties that we define at design time.
In our example, we have 2 types of hyperlinks – report execution & reference. Lets see what we get for each of these types and what action we have taken on them using the information.
Report Execution : When user would click on the link on months in the table –
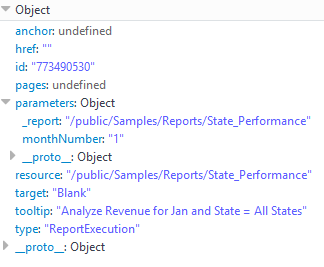
Below is the JSON we get in the “link” parameter of the click callback (“click”: function(ev, link))
As you see, in our code, we check for “link.type” value and then in case it is “ReportExecution”, we use “link.parameters._report” & “link.parameters.monthNumber” values to call the Report API again and display the drilldown report in “container2”.
Reference : When user would click on the hyperlink in the page footer –
Below is the JSON we get in the “link” parameter of the click callback (“click”: function(ev, link))
As you see, in our code, we check for “link.type” value and then in case it is “Reference”, we use “link.href” to open the hyperlink in a new window.
So, with this, we have successfully handled 2 different types of Hyperlinks that we come across in reports. Similarly, you can also write your logic to handle the other types as per your requirement.
JS fiddle of the example : http://jsfiddle.net/b42ax3m2/63/
You may also check the below blog links for learning about – authentication, report rendering, input controls API of visualize JS.
First encounter with Visualise.js
Visualize.js – The Input Controls API
References:
Visualize JS API reference

Best Open Source Business Intelligence Software Helical Insight is Here

A Business Intelligence Framework
– Shraddha
Helical IT Solutions