CSS Box Model :-
Cascading Style Sheets or CSS are used to design the semantics of HTML elements which are displayed on a web page. The CSS is used to set almost all visual properties like heigh, width, color, background, font, etc.
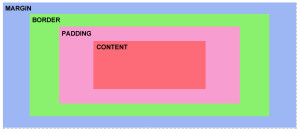
“Box-Model” is the term in CSS which refers to the layout and design of an HTML element. The “Box-Model” is basically the division of a visible element into four parts, namely – content, padding, border and margin as shown below
1. Content – This section contains the actual element contents, such as the text or images.
2. Padding – The padding is the transparent section which separates the contents from the border / boundary of the element.
3. Border – The border is the visible limit of the HTML element and can be given a variety of formats, colors, thickness to make the element prominent.
4. Margin – The margin acts as a barrier between different elements and is essentially transparent.
The understanding of the “Box-Model” is essential while setting the height and width of HTML elements, since this will affect the final visualization of the HTML page.
For example, if a div with class ‘foo’ has the following CSS attached to it –
.foo{
width: 180px;
padding: 20px;
border: 2px solid black;
margin: 3px;
}
Then, the actual width of the element becomes –
actual width = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
= 180 + 20 + 20 + 2 + 2 + 3 + 3
= 230 px
This sort of calculation needs to be done before assigning width to elements and also the height.

Best Open Source Business Intelligence Software Helical Insight is Here