According to a survey by W3Techs, Around 90% of websites uses JavaScript to enhance its usability and/or to make it interactive. There is a rise in trend of using JavaScript libraries (and plugins). According to google-web metrics, the average number of scripts used per webpage is around 7!! But all scripts are not required on every page. This leads to wastage of precious bandwidth, specially, for mobile clients and it also increase the loading time of the page. You may think that concatenating the JavaScripts into a single file must be a good solution. If you are thinking so, you are partially right. Yes, it would reduce the number of requests to the server and thus reduce the loading the time of the page but what about the size? The (mobile) users would still have to download one big file and as I said earlier, not all the functionalities are required by every page. So, what is a better solution? This is where RequireJS comes into picture. RequireJS is a file and module loader developed by James Burke. It’s an open-source project and can be found on github.
Let’s begin with RequireJS
Here, I’ll demonstrate how to load JavaScripts as and when required. let’s assume that we want to load jQuery Library, D3 library and couple of their plugins (Let’s call them myJqueryPlugin and myD3Plugin for simplicity).
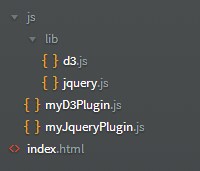
Suppose we have the following file structure:

Now download RequireJS and put in js folder and also add a new file to js folder and name it main.js. Now your folder structure must look like this :

Now copy and paste the following code in your ‘index.html’, save it and open in it your favorite browser.
<html>
<head>
<title>RequireJS</title>
<script data-main="js/main" src="js/require.min.js"></script>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio, ad, nostrum, quibusdam deleniti modi itaque veritatis molestias maxime consequuntur ex in nisi iusto asperiores officiis omnis! Impedit beatae iure inventore?</p>
</body>
</html>As soon as require.js is loaded, it reads the data-main attribute and loads main.js. Note that you need not provide .js extension, RequireJS will do it for you. You can check via developer tools that main.js is loaded.
Now let’s load jquery and d3. But before that, we need to tell RequireJS where the libraries are located. This can be accomplished by the following code
require.config({
paths:{
jquery : 'lib/jquery',
d3 : 'lib/d3'
}
})
Next, to load jquery and d3, we call the require function as follows:
require(['jquery', 'd3']);(note: all this code must be put inside main.js)
Refresh your browser and see that they are loaded indeed.

Now we will load the plugins and their dependencies. Update main.js with the following code and refresh your browser
require.config({
paths:{
jquery : 'lib/jquery',
d3 : 'lib/d3',
jqPlugin : 'myJqueryPlugin',
d3Plugin : 'myD3Plugin'
},
shim : {
jqPlugin : ['jquery'],
d3Plugin : ['d3']
}
});
require(['jqPlugin', 'd3Plugin']);
It’s as simple as that.

Best Open Source Business Intelligence Software Helical Insight is Here
