How to Hide Some Items in Schedule Output Options Tab Dynamically According to Roles
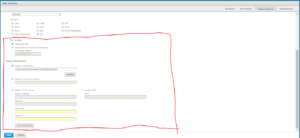
–> In this case, my aim is to hide File Handling & Output Destination to the Role_user so that he cant able to save schedule to any kind of repository.
–>The only thing the user can do is to send this output to their email address.
–>For ROLE_ADMINISTRATOR & ROLE_SUPERUSER both can have entire access.
For this changes we have to make changes in main.jsp
path: jasperreports-server-6.2.0\apache-tomcat\webapps\jasperserver-pro\WEB-INF\jsp\modules\reportScheduling
Add this code
–tag lib for authorize–
<%@ taglib uri=”http://www.springframework.org/security/tags” prefix=”authz”%>
<authz:authorize ifAnyGranted=”ROLE_ADMINISTRATOR,ROLE_SUPERUSER”>
<c:set var=”ModuleName” value=”scheduler/SchedulerController”/>
</authz:authorize>
<authz:authorize ifNotGranted=”ROLE_ADMINISTRATOR,ROLE_SUPERUSER”>
<c:set var=”ModuleName” value=”scheduler/SchedulerController_U”/>
</authz:authorize>
<t:putAttribute name=”moduleName”>${ModuleName}</t:putAttribute>
Here the main directly link to scheduler/SchedulerController (SchedulerController.js) which is present in the path
Path : jasperreports-server-6.2.0\apache-tomcat\webapps\jasperserver-pro\scripts\bower_components\jrs-ui\src\scheduler
Here we have to create another duplicate js of SchedulerController with name SchedulerController_U.js and
make some modifications in the file
SchedulerApp = require(“scheduler/view/SchedulerApp_U”)
Now we will get SchedulerApp in the path
Path : jasperreports-server-6.2.0\apache-tomcat\webapps\jasperserver-pro\scripts\bower_components\jrs-ui\src\scheduler\view
make a duplicate copy of SchedulerApp to SchedulerApp_U
In this SchedulerApp_U
we have to make changes in file
jobEditorView = require(‘scheduler/view/jobEditorView_U’)
Now make a duplicate of changes in JobView_U and jobEditorView_U
in jobEditorView_U cahnge the file name of outputTabView to outputTabView_U
editorOutputTabView = require(‘scheduler/view/editor/outputTabView_U’),
Similarlyin in outputTabView_U which we can find in editor
make changes for the following file name
outputTabTemplate = require(“text!scheduler/template/editor/outputTabTemplate_U.htm”),
Finally in outputTabTemplate_U.htm
Just Comment the code which you dont want to show for Role_User
<!– start file handling –>
<!–<fieldset id=”fileHandling” class=”group”>
<legend class=””>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.file.handling”] }}:
</span>
</legend>
<ul class=”list inputSet”>
<li class=”leaf”>
<div class=”control checkBox”>
<label class=”wrap” for=”scheduler_overwriteFiles”>
{{- i18n[“report.scheduling.job.edit.repository.label.overwriteFiles”] }}
</label>
<input id=”scheduler_overwriteFiles” type=”checkbox” name=”overwriteFiles” value=”overwrite”>
</div>
</li>
<li class=”leaf”>
<div class=”control checkBox twoLine”>
<label class=”wrap” for=”scheduler_sequentialFilenames”>
{{- i18n[“report.scheduling.job.edit.file.handling.sequential”] }}
</label>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.repository.label.timestampPattern”] }}:
</span>
<input id=”scheduler_sequentialFilenames” type=”checkbox” name=”sequentialFilenames” value=”sequential”>
<label class=”control inline twoLine” title=”{{- i18n[“report.scheduling.job.edit.parameters.tooltip.timestamp.pattern.sequential”] }}”>
<input name=”timestampPattern” type=”text” maxlength=”100″ title=”{{- i18n[“report.scheduling.job.edit.parameters.tooltip.timestamp.pattern.simple.data”] }}”>
<span data-field=”timestampPattern” class=”message warning”></span>
</label>
</div>
</li>
</ul>
</fieldset> –>
<!– end file handling –>
</div>
<!– start output destinations –>
<!–<div class=”outputDestination section”>
<h4 class=”title”>
{{- i18n[“report.scheduling.job.edit.destination”] }}
</h4>
<ul class=”list group first inputSet”>
<li id=”repositoryOutput” class=”leaf”>
<div class=”control checkBox”>
<label class=”control browser” for=”scheduler_outputToRepository”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.repository”] }}
</span>
</label>
<input id=”scheduler_outputToRepository” type=”checkbox” name=”outputToRepository”>
</div>
<div class=”control browser”>
<input type=”text” name=”outputRepository”>
<button name=”outputRepositoryButton” class=”button action” type=”button”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.browse”] }}
<span class=”icon”></span>
</span>
</button>
<span data-field=”outputRepository” class=”message warning”></span>
</div>
</li>
<li id=”fileSystemOutput” class=”leaf”>
<div class=”control checkBox”>
<label class=”control browser” for=”scheduler_outputToHostFileSystem”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.fs”] }}
</span>
</label>
<input id=”scheduler_outputToHostFileSystem” type=”checkbox” name=”outputToHostFileSystem”>
</div>
<div class=”control browser”>
<input type=”text” name=”outputHostFileSystem” />
<span data-field=”outputHostFileSystem” disabled=”” class=”message warning”></span>
</div>
</li>
<li id=”ftpServerOutput” class=”leaf”>
<ul class=”list”>
<li class=”leaf”>
<div class=”control checkBox”>
<label class=”control browser” for=”scheduler_outputToFTPServer”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.ftp”] }}
</span>
</label>
<input id=”scheduler_outputToFTPServer” type=”checkbox”
name=”outputToFTPServer”>
</div>
<div class=”control text”>
<label class=”control input text” for=”ftpAddress”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.ftp.server”] }}
</span>
<input id=”ftpAddress” type=”text” name=”ftpAddress”>
<span data-field=”ftpAddress” class=”message warning”></span>
</label>
</div>
<div class=”control text”>
<label class=”control input text” for=”ftpDirectory”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.ftp.dir”] }}
</span>
<input id=”ftpDirectory” type=”text” name=”ftpDirectory”>
<span data-field=”ftpDirectory” class=”message warning”></span>
</label>
</div>
<div class=”control text”>
<label class=”control input text” for=”ftpUsername”>
<span class=”wrap”></span>
{{- i18n[“report.scheduling.job.edit.destination.ftp.user”] }}
<input id=”ftpUsername” type=”text” name=”ftpUsername”>
<span data-field=”ftpUsername” class=”message warning”></span>
</label>
</div>
<div class=”control text”>
<label class=”control input text” for=”ftpPassword”>
{{- i18n[“report.scheduling.job.edit.destination.ftp.password”] }}
<span class=”wrap”>
<input type=”password” id=”ftpPassword” name=”ftpPassword”>
</span>
<span data-field=”ftpPassword” class=”message warning”></span>
</label>
</div>
</li>
<li class=”leaf”>
<div class=”control checkBox”>
<label for=”scheduler_useFTPS”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.ftp.useftps”] }}
</span>
</label>
<input id=”scheduler_useFTPS” type=”checkbox” name=”useFTPS”>
</div>
<div class=”control text”>
<label class=”control input text”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.ftp.port”] }}
</span>
<input type=”text” name=”ftpPort”>
<span data-field=”ftpPort” class=”message warning”></span>
</label>
</div>
</li>
</ul>
</li>
</ul>
<fieldset id=”testConnection” class=”group inputSet”>
<button name=”ftpTestButton” id=”ftpTestButton” class=”button action ftp-test” type=”button”>
<span class=”wrap”>
{{- i18n[“report.scheduling.job.edit.destination.ftp.test”] }}
<span class=”icon”></span>
</span>
</button>
<span data-field=”ftpTest” class=”message warning”></span>
</fieldset>
</div> →
Just Clear the cache, history and reload the browser to apply the changes
For the ROLE_User the OutputOptions will not be saved until we apply this changes shown below this
Link : https://www.helicaltech.com/repository-checkbox-in-output-options-tab-dynamically/
Thanks & Regards,
A.Prasanth Kumar.

Best Open Source Business Intelligence Software Helical Insight is Here