The Goal of this blog is to create a google map with markers which can be placed in certain locations along with information of data on mouse over of marker using Jasper CVC component.
Prerequisites: Jaspersoft Studio
Database: Postgres – Foodmart
- Initially create a folder named “Google Map”.
- Create one blank jasper report inside the folder named “googlemap.jrxml”.
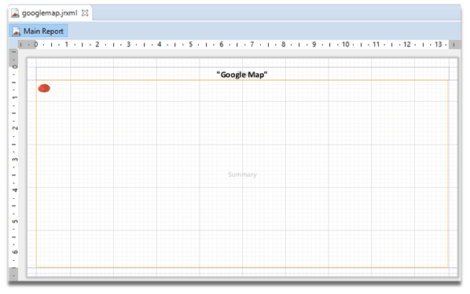
- Drag CVC component to the summary band and drag a text field to title band and give appropriate title i.e. “Google Map”. Delete all the other bands.
- Use the following sample code in the dataset which gives details of 3 locations:
- Create two .js files i.e. build.js and googlemap.js inside the “Google Map” folder.
- build.js file is used to create minified file.
- googlemap.js file is used to create a customization to the map as required.
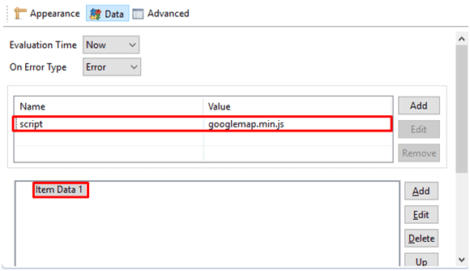
- Set the fields name in the properties of CVC component to relate the data from the query to .js file and adding a minified file to CVC component as shown below:
- Add minified file to our CVC component in the form of property.
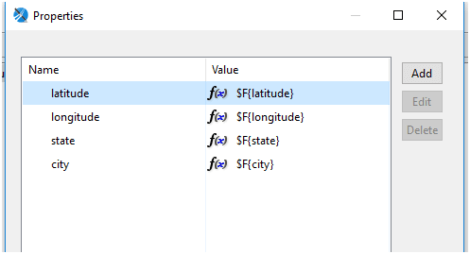
- Relating fields from dataset to googlemap.js file.
- Save Jrxml and build the CVC component.
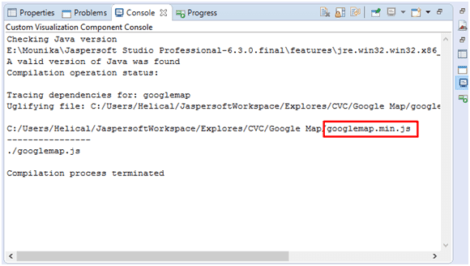
- Right click on folder and click “Build All Components”.Check Console for any errors. If there are no errors, console displays the information as shown below:
- googlemap.min.js file is created after a successful build of the component.
- Deploy the report on the server.
- The final output will be as shown in the following screenshot:

Query:
select 17.38 as latitude,78.48 as longitude,"Telangana"as state,"Hyderabad" as city union all select 13.62 as latitude,79.41 as longitude,"Andhra Pradesh" as state,"Telangana" as city union all select 27.17 as latitude,78.00 as longitude,"Uttar Pradesh"as state,"Agra"as city

Code in build.js:
({
baseUrl: '',
paths: {
'map':'map'
},
wrap: {
start: "if (typeof define === 'function' && define.amd){}\nelse if (typeof __visualize__ !== 'undefined' &&\ntypeof __visualize__.define === 'function')\n{\n}\n\n(function(root){\n\nvar define = root.define;\n\n",
end: "\n\n}(typeof __visualize__ != 'undefined' ? __visualize__ : window));"
},
name: "googlemap",
out: "googlemap.min.js"
})
Code in googlemap.js
define(function () {
return function (instanceData)
{
console.log("instanceData: ",instanceData);
jQuery.when(
jQuery.getScript("https://maps.googleapis.com/maps/api/js?key=AIzaSyBn9x06goBCzVLfqpR58UwaQMlT97hrOeE&libraries=visualization")).done(function()
{
//for google map
var map = new google.maps.Map(document.getElementById(instanceData.id),{
zoom: 4,
center: {lat: 20.59, lng: 78.96},
mapTypeId: 'terrain',
minZoom: 3
});
var markers=[];
var series=instanceData.series[0];
//to show information window on hover of marker
function addInfoWindow(marker, message) {
var infoWindow = new google.maps.InfoWindow({
content: message
});
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close(map, marker);
});
}
//to place markers at particular locations
for (var i=0; i < series.length; ++i)
{
var record = series[i];
var marker=new google.maps.Marker({
position: new google.maps.LatLng(record.latitude, record.longitude),
map: map
});
markers.push(marker);
addInfoWindow(marker,"State :"+record.state+"<br>City :"+record.city)
}
for (var i = 0; i < markers.length; i++) {
markers[i].setMap(map);
}
});
var svg = window.document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("xmlns:xlink", "http://www.w3.org/1999/xlink");
svg.setAttributeNS(null, "height", instanceData.height);
svg.setAttributeNS(null, "width", instanceData.width);
var shape = window.document.createElementNS("http://www.w3.org/2000/svg", "rect");
shape.setAttributeNS(null, "y", 0);
shape.setAttributeNS(null, "x", 0);
shape.setAttributeNS(null, "height", instanceData.height);
shape.setAttributeNS(null, "width", instanceData.width);
shape.setAttributeNS(null, "style", "stroke:white; fill: white");
svg.appendChild(shape);
window.document.getElementById(instanceData.id).appendChild(svg);
}
});

Right click on CVC component–> Show Properties–> Click on Data–> Click on Add as shown.

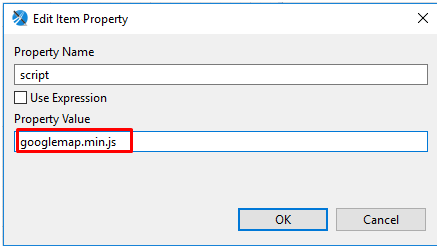
Give Property name as “script” and Property value as “googlemap.min.js” which is minified file i.e. adding a minified file to CVC component.

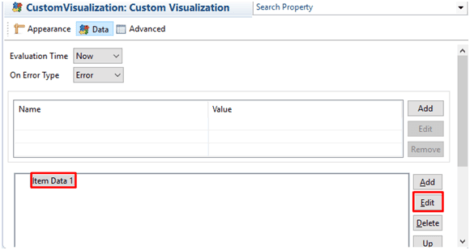
Click on Edit to modify Item Data 1.
Right click on CVC component–> Show Properties–> Click on Data–> Click on Edit as shown

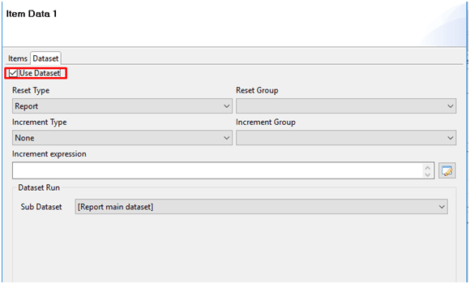
Click on Dataset and check “Use Dataset” box so that we can add fields from the dataset created.

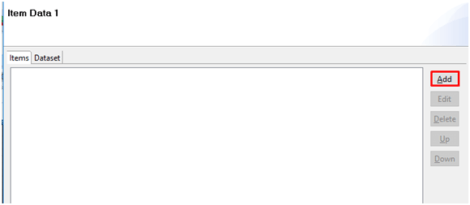
Click on Items–> Click on Add

Add the required fields as shown.





Best Open Source Business Intelligence Software Helical Insight is Here

A Business Intelligence Framework
If you have any queries please get us at support@helicaltech.com
Thanks,
Mounika Pulimamidi.
.js files cvc components google map markers google maps info window jasper jaspersoft