Display a Progress bar at the top of your webpage which states how much user has scrolled with jQuery
Prerequisites: Knowledge on HTML and jQuery
In this blog we will be discussing how to get the percent of page a user has scrolled your long webpage and displaying in the form of a progress bar at the top of your of your page.
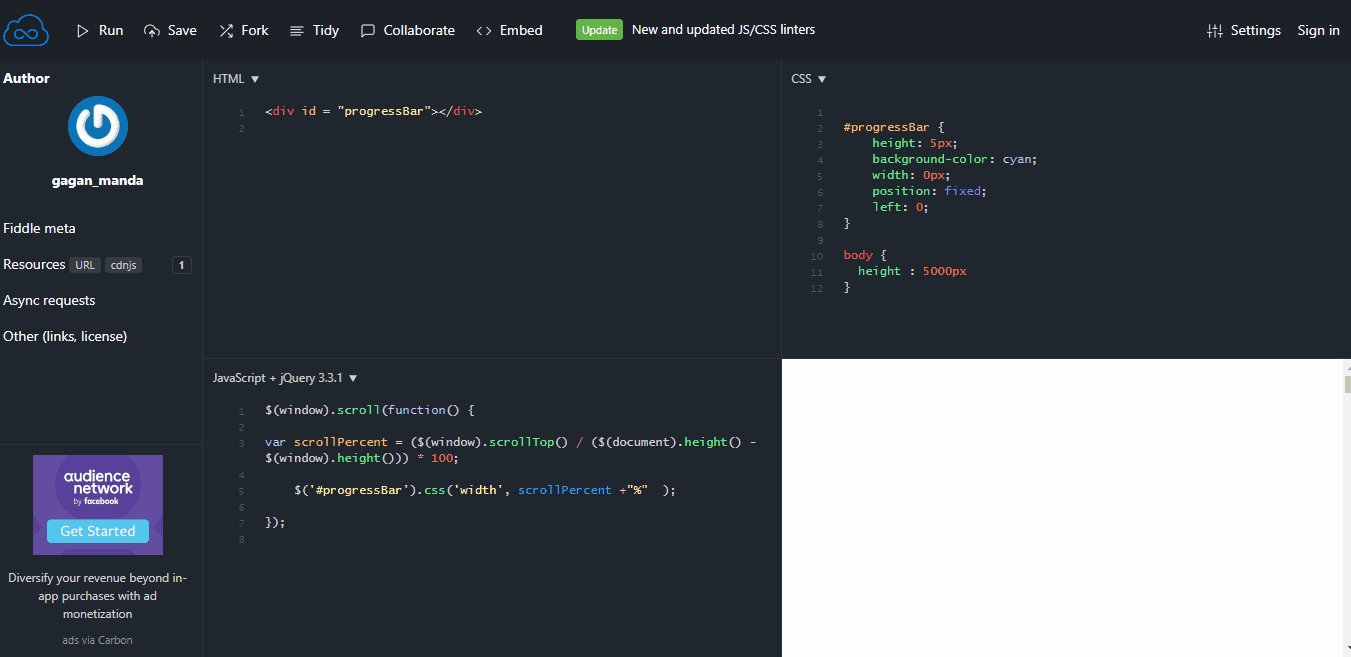
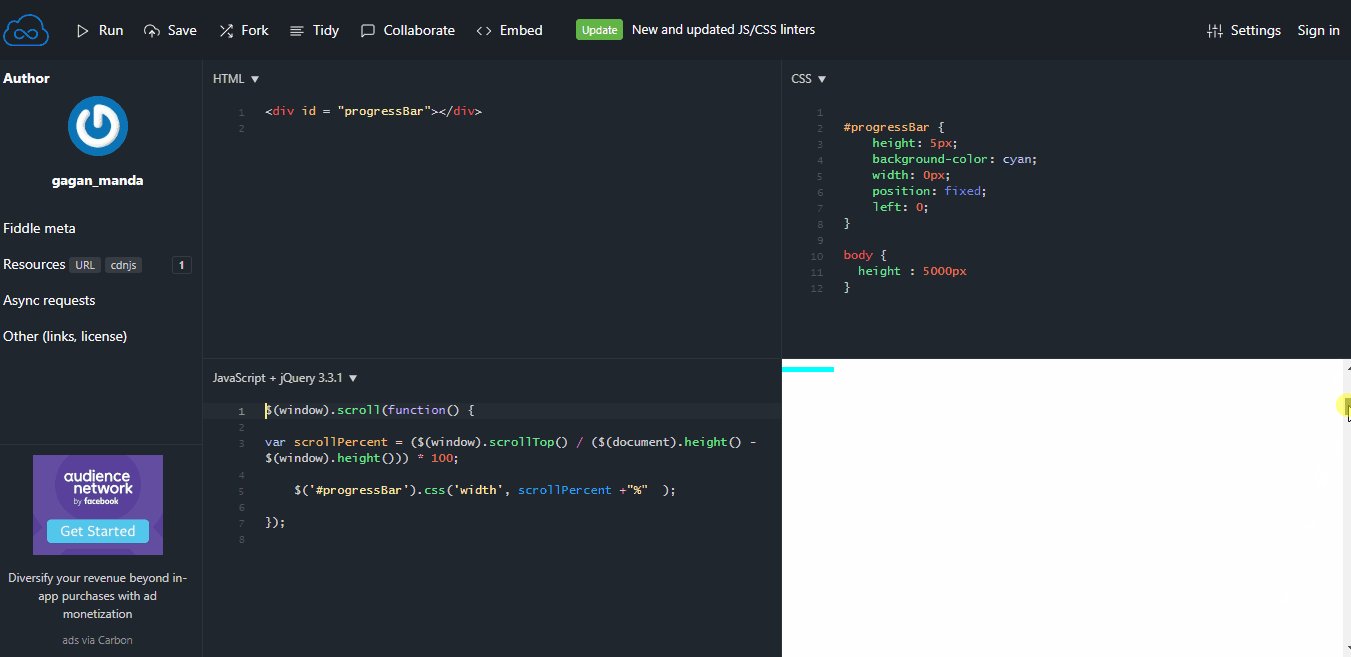
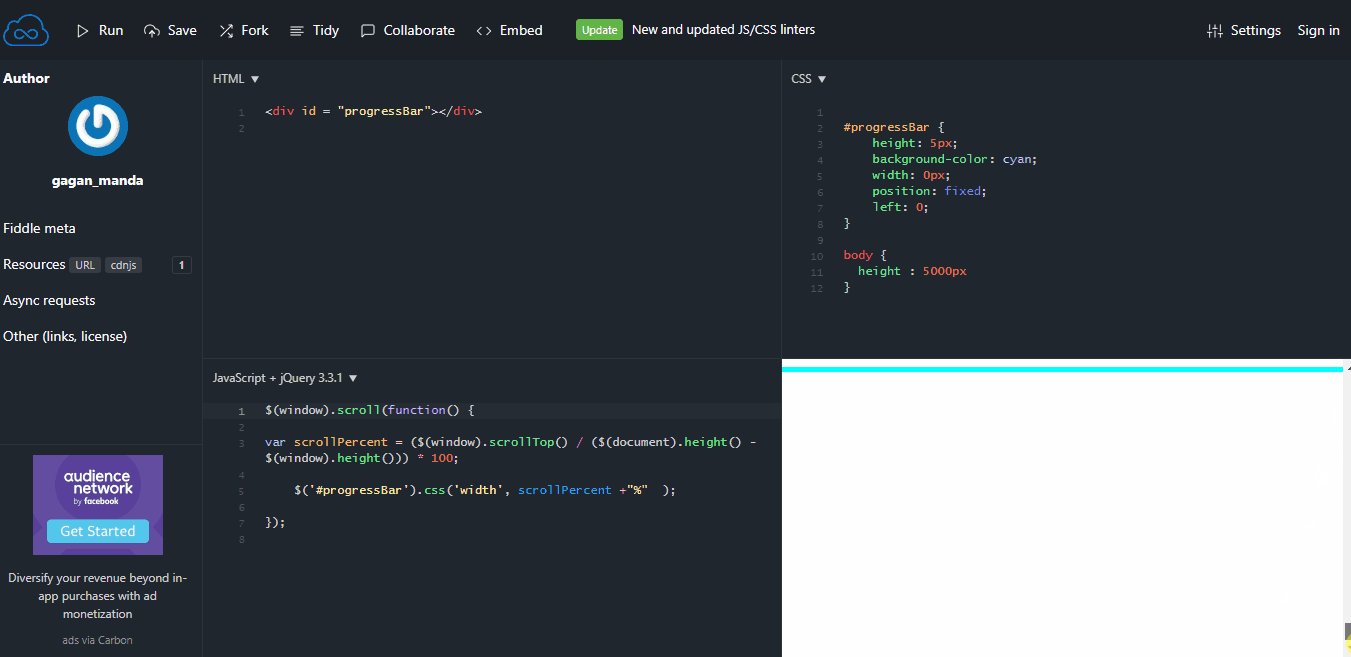
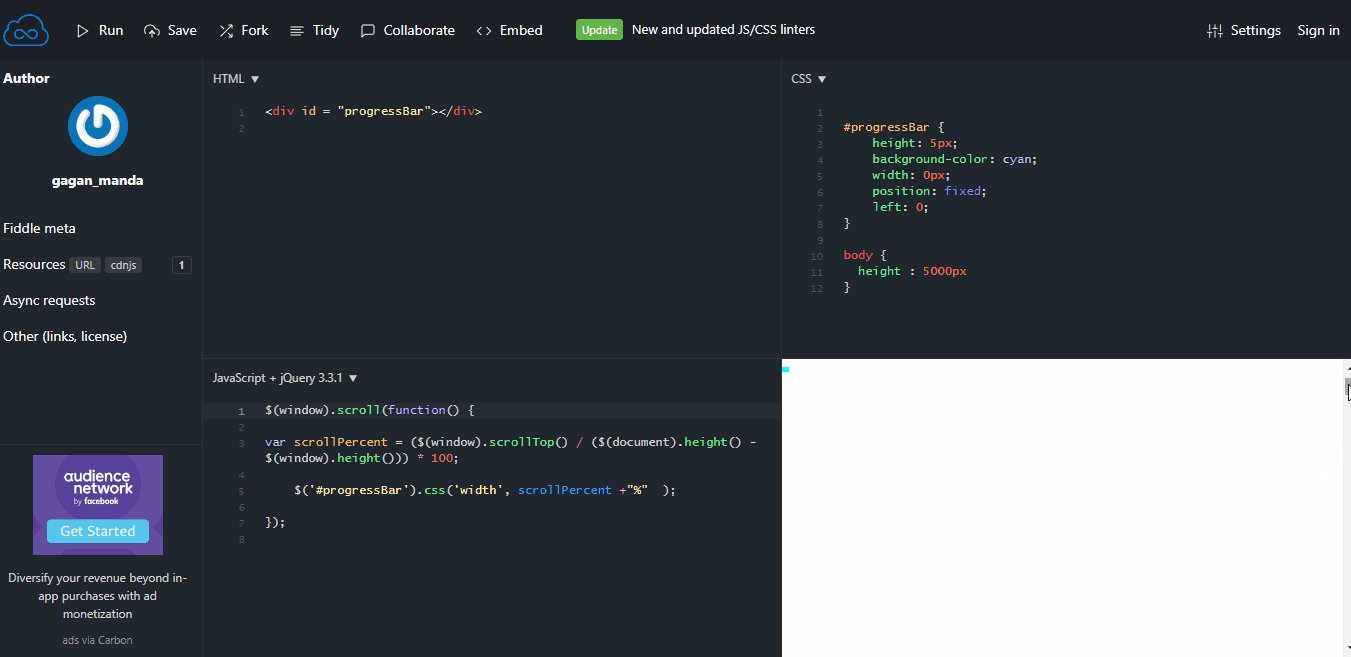
Create a simple HTML page with height more than your screen height. In this we will use jQuery scroll event handler to find the amount of page that is scrolled and this will be fired anytime user scrolls. We will also use window object properties to calculate the amount of page scrolled. Window and Document from jQuery used to find the total page of the webpage, the total height of the display area in screen and till where the user scrolled.
Create a div with with some height and add its position fixed as it will not move as the page scrolls. We will find the percentage of page scrolled and will set the above created div width to the percentage.
($(window).scrollTop() / ($(document).height() - $(window).height())) * 100
From the above code scrollTop returns the height of the number of pixels those are already scrolled vertically up.$(document).height() returns the height of the whole web page and $(window).height() returns the height of the screen. Using these values we will calculate the percentage and set the width of the above created div to this percentage calculated.
Example at: Displaying Progress Bar

For further Queries please get back to us at support@helicaltech.com
Thanks,
Gagan Manda
BI Developer
Helical IT Solutions