Webix is a JavaScript and HTML framework used for developing cross-platform applications which contain many widgets and custom options with less effort and time.
Prerequisites: Html, JavaScript, CSS.
Webix works by dividing the page by the rows and columns defined in the code and so this is responsive because it displays all the rows and columns for every screen size.
To use webix, download webix.js and webix.css from the official webix website. These two files should be included into the head section of HTML page. To start building the layout of the web page using webix, all the webix components should be initialized with webix.ui() constructor. There are many attributes in the constructor and some of them are the width, height, and type etc. If we did not specify width and height of the container it would occupy the whole empty space in the webpage. All the layout can be rendered into an HTML container with the attribute called as container: ‘html_id’.
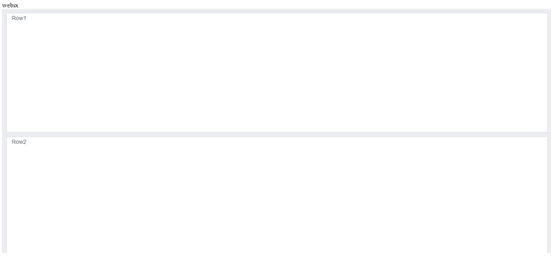
webix.ui({
type:"space",
rows: [
{ template:"Row1"},
{ template:"Row2"}
]});
Width and height are the values given in px and type attribute used to define the borders of the layout and rows attribute is an array of row objects and each row can have multiple rows and columns as per our requirement.

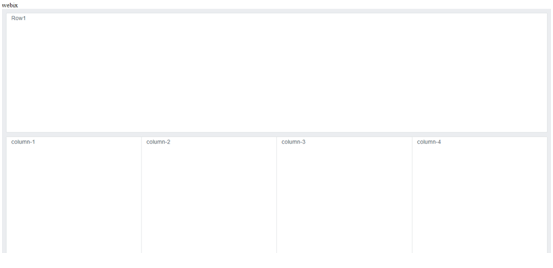
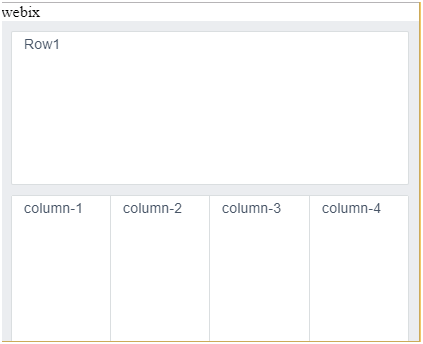
webix.ui({
type:"space",
rows: [
{ template:"Row1"},
{ cols:[
{template:"column-1"},
{template:"column-2"},
{template:"column-3"},
{template:"column-4"},
]}
]});
The above code consists of multiple columns in the second row.



Best Open Source Business Intelligence Software Helical Insight is Here

A Business Intelligence Framework
For further queries please get back to us.
Thanks You,
Neel Gagan
Helical IT solutions Pvt Ltd.